Storybook is a powerful tool that allows developers to build and test React components in isolation, facilitating efficient component development and documentation. If you’re looking to streamline your React workflow and improve component management, React Storybook is an excellent choice.
Benefits of Using React Storybook
This framework offers several advantages to developers working on React projects:
- Component Isolation: By enabling developers to work on React components in isolation, Storybook eliminates the need to navigate through the entire application. This focused approach accelerates development and debugging processes, as developers concentrate solely on the component at hand.
- Efficient Testing: With Storybook, developers have the capability to create stories representing diverse component states and use cases. This feature streamlines the visual testing of components across various scenarios, ensuring their seamless behavior in different contexts.
- Documentation: Acting as a dynamic documentation tool, Storybook offers a living repository for React components. Each story exemplifies the component’s usage, accompanied by detailed information about its props and variations.
- Collaboration: Storybook fosters seamless collaboration among developers, designers, and stakeholders. By providing a visual representation of components, it empowers team members to review and offer feedback on UI elements independently, without interference from the rest of the application.
- Rapid Prototyping: As a rapid prototyping tool, Storybook facilitates the exploration of novel ideas or features. Developers can swiftly create stories to experiment with diverse UI designs or interactions, all without impacting the primary application codebase.
In the next section, I’ll walk you through the steps to get started with React Storybook and harness its capabilities effectively.
Installing React Storybook
The first step in getting started is installation. You can install React Storybook using npm or yarn, depending on your preference:
# Using npm
npm install --save-dev @storybook/react
# Using yarn
yarn add --dev @storybook/react
After completing the installation, you can initialize React Storybook in your project by running:
npx sb init
This command sets up the necessary configuration files and directory structure for React Storybook within your project.
Creating Stories
Stories are the heart of React Storybook. They represent individual components or groups of components that you want to showcase and test. To create a story, you typically create a file with a .stories.js extension and define your stories using the Storybook API.
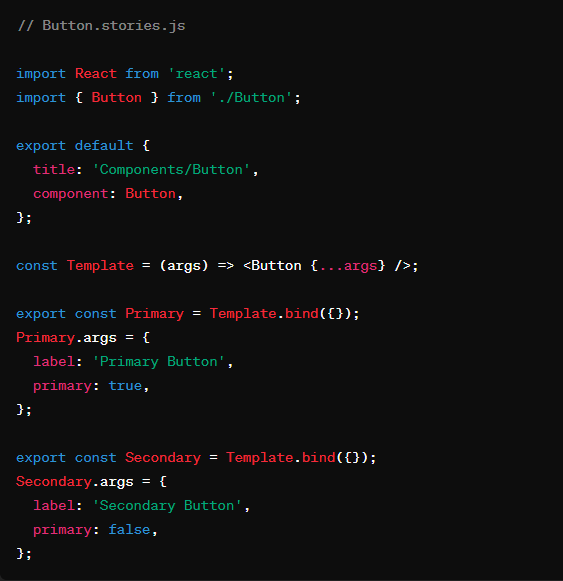
Here’s a simple example of a Button component story:

In this example, we define stories for both a primary and a secondary button variant.
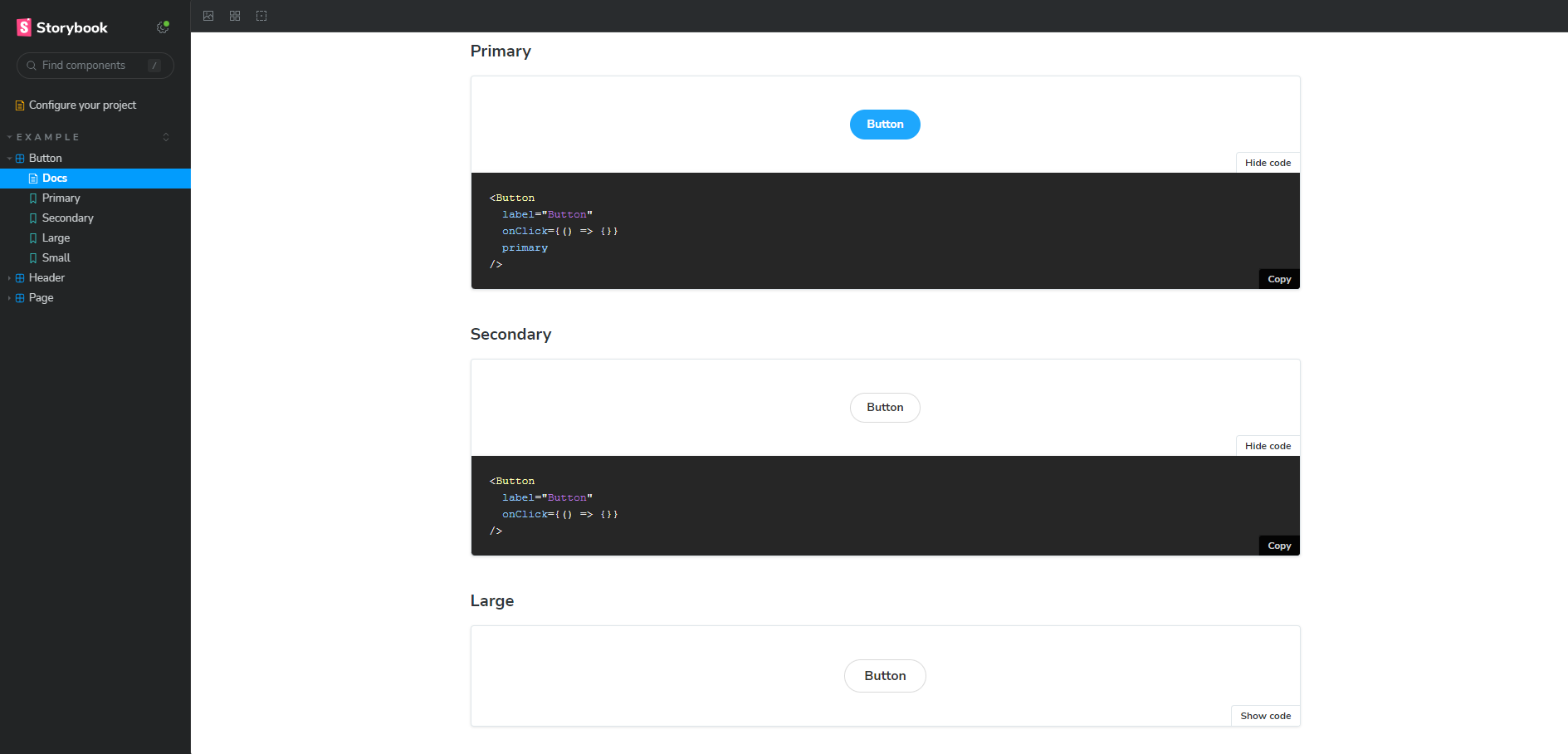
Viewing Stories
Once you have created your stories, you can view them in the Storybook UI by running:
npm run storybook
This command starts the Storybook development server and opens a browser window displaying your stories. Upon running this command, a default project will commence running on your http://localhost:6006/. Here, you can seamlessly navigate between different stories and interact with your components in isolation.

Customizing Storybook
This framework provides extensive customization options to tailor the development environment to your needs. You can customize themes, add addons for additional functionality, and configure various settings through the .storybook directory in your project.
Conclusion
Storybook is a valuable tool for React developers, offering a seamless workflow for building and testing components. Therefore, by following the steps outlined in this guide, you can quickly start using Storybook and leverage its capabilities to enhance your development process. You can experiment with different configurations, explore advanced features, and unlock the full potential of tis framework in your projects.
If you face any issues with setting up infrastructure for your React development project, don’t hesitate to reach out to us for support. We’re here to help you succeed in your React journey!
Happy coding!