What is Selenium IDE ?
Selenium IDE is a popular open-source tool for automating web browsers. It is a browser extension or plugin that provides a graphical user interface for recording and playing back interactions with web applications.
This tool offers a user-friendly interface to testers to record their interactions with a web application using a browser and then generates automated test scripts (usually in HTML or other scripting languages) based on the recorded actions. Selenium IDE is primarily used for rapid prototyping, creating simple tests, or learning Selenium without needing to write code manually.
Test Automation with Selenium IDE
Test automation involves writing scripts to automate interactions with web pages. These scripts simulate user actions like clicking buttons, entering text, and verifying elements.
In the next section, I’ll guide you through installing Selenium IDE and recording your first test suite. Whether you’re new to test automation or looking for a streamlined testing process, Selenium IDE offers a simple solution. Follow along as I show you how to install Selenium IDE and effortlessly record and execute test suites.
Setting Up and Launching Selenium IDE
Step 1 : Install Chrome Extension
Selenium IDE is available as an extension for both Chrome and Firefox browsers, and you can install it using the this link.
Step 2 : Launch Chrome Extension
After installing Selenium IDE, access it by selecting it from the Extensions list. Simply click on the Extensions icon located in the top-right corner of your browser.

Creating a New Project
Now that you have launched the Selenium IDE, let’s go through the steps to create your first project.
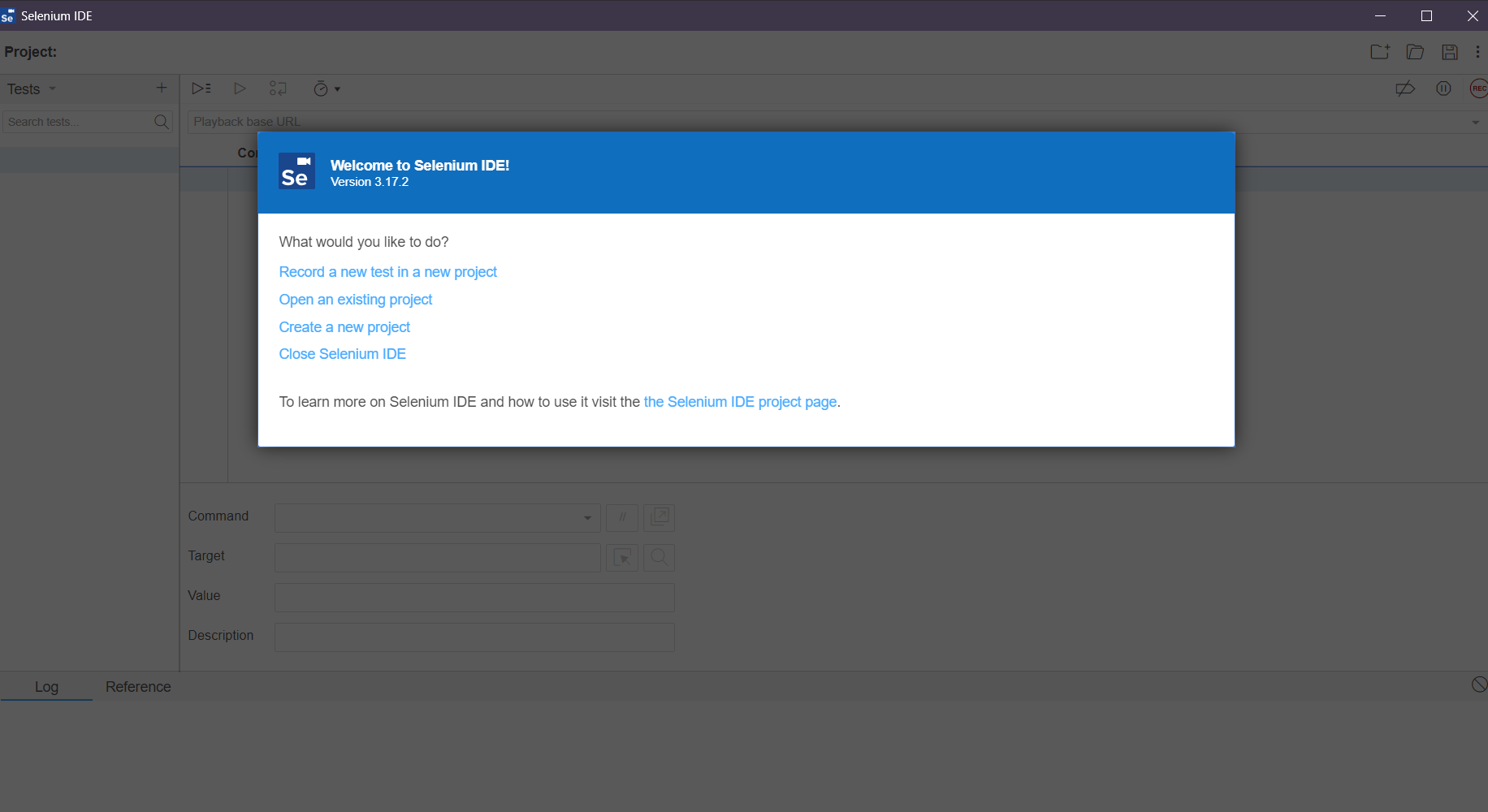
Step 1 : Select to create a new project
Upon launching Selenium IDE, you’ll encounter several options to initiate a project. Choose the “Create a new project” link to begin creating a new project.

Step 2 : Provide a name
Provide a meaningful name for your project and press OK to proceed to the next step.
Step 3 : Launch the project
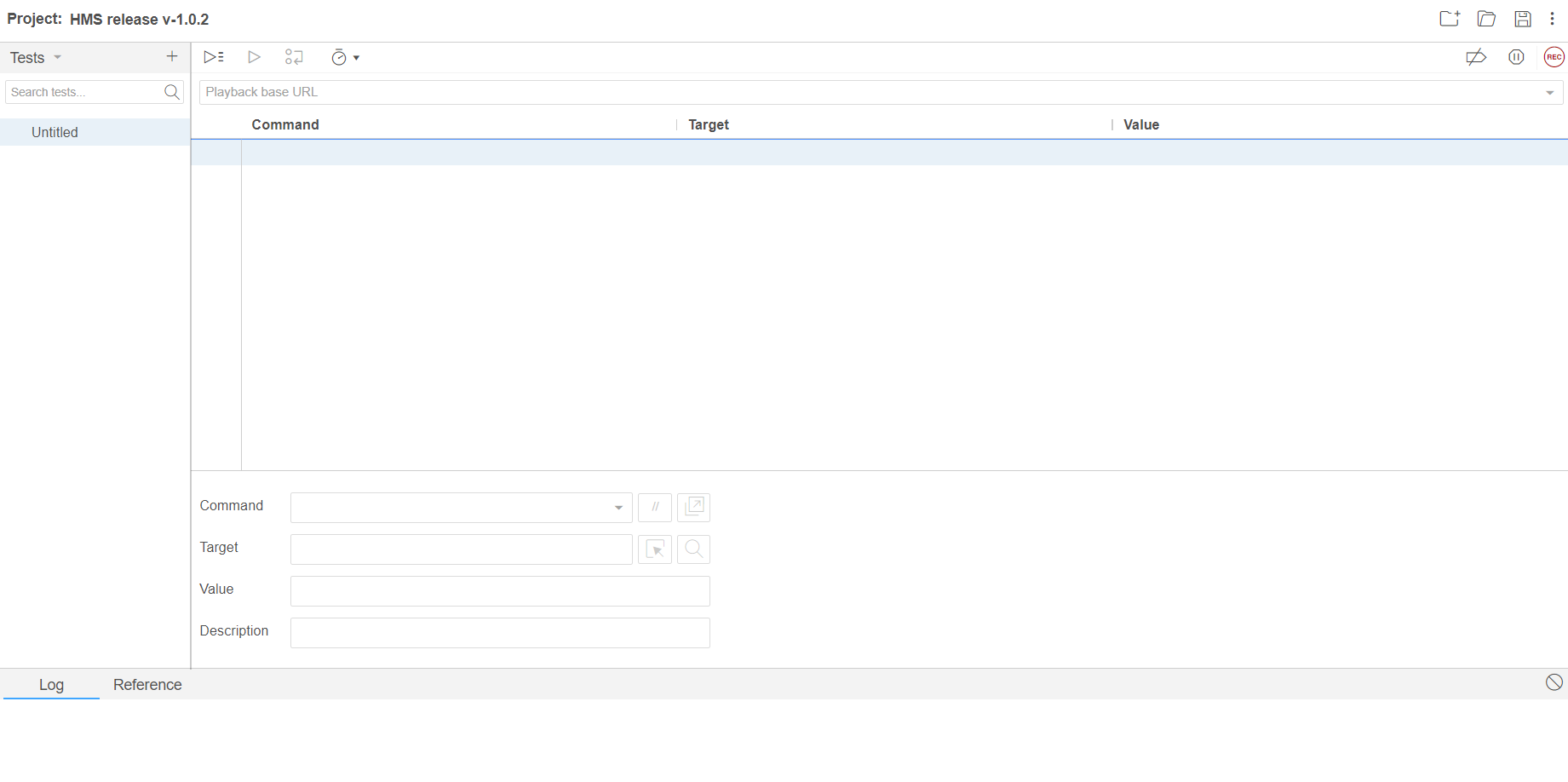
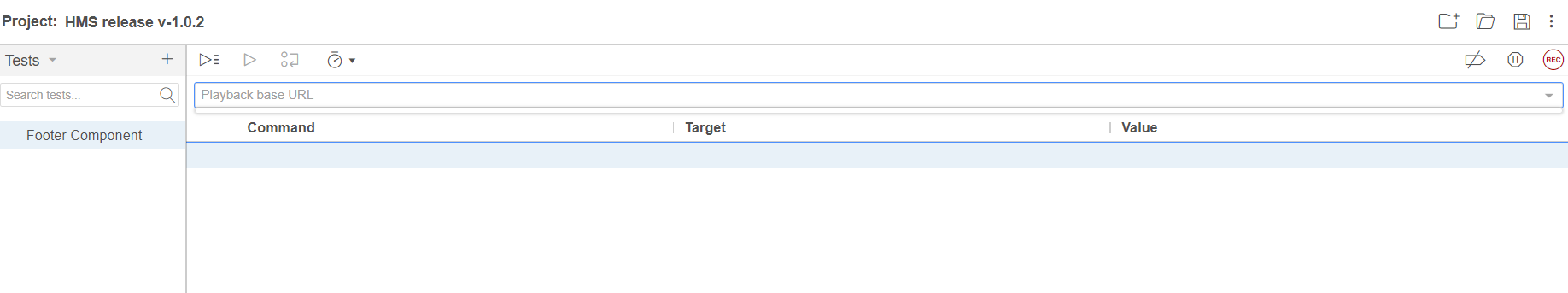
Upon creation, the project’s name will be visible in the top left corner of the window, as shown below.

You can now start creating test cases for your project. Let’s move on to the next section and begin creating some tests.
Creating a Test
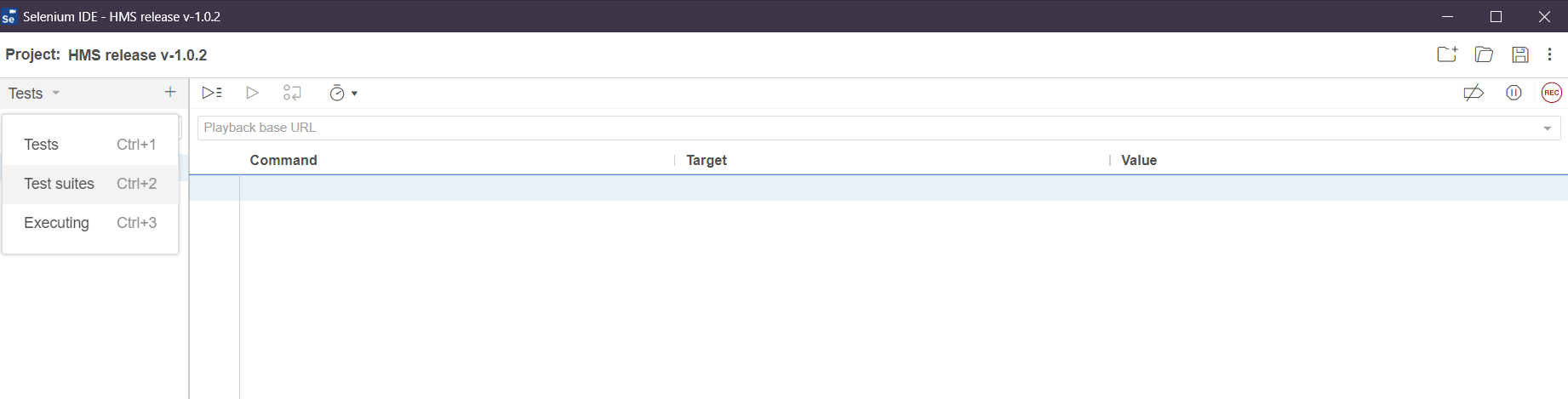
Step 1 : Select Tests
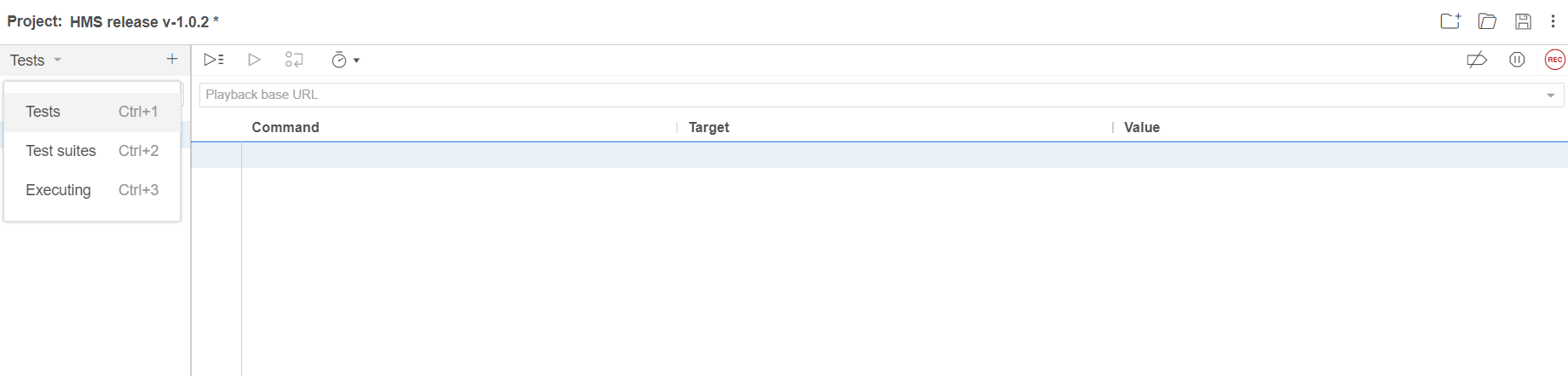
Click the dropdown menu on the left hand side, choose Tests, and then press the “+” button to begin writing a test.

Step 2 : Provide a name and create Test
Enter a descriptive name for the test and click on the ADD button. For example, if the test is for testing the footer component, you might name it “Footer Component.”

Step 3 : View Test
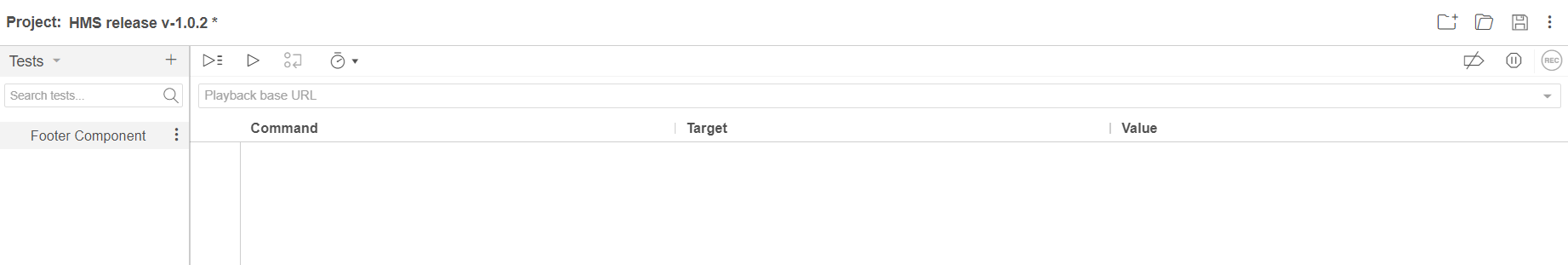
As illustrated below, after successfully adding the test, you can view it on the left-hand side:

Now that we’ve created a test case, let’s proceed to create a test suite and add the tests from this section to it.
What is a Test Suite?
Before we delve into creating a test suite, let’s understand what it is. A test suite is essentially a collection of test cases grouped together for systematic and efficient testing. Its purpose is to ensure comprehensive coverage of different aspects of a software application during testing.
Creating a Test Suite
Step 1 : Select a test Suites
In order to generate a test suite, select Test Suites from the dropdown menu located on the left side of the page underneath the project name.
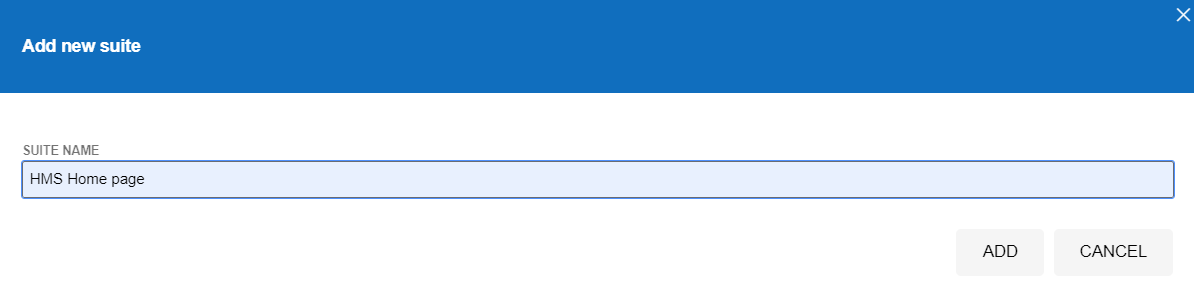
Step 2 : Provide a name and create a Test Suite
Click the “+” button next to Test Suite after selecting it You’ll be prompted to enter the Test Suite name in a dialogue box that appears. Once you’ve entered the suite’s name, click the ADD button.

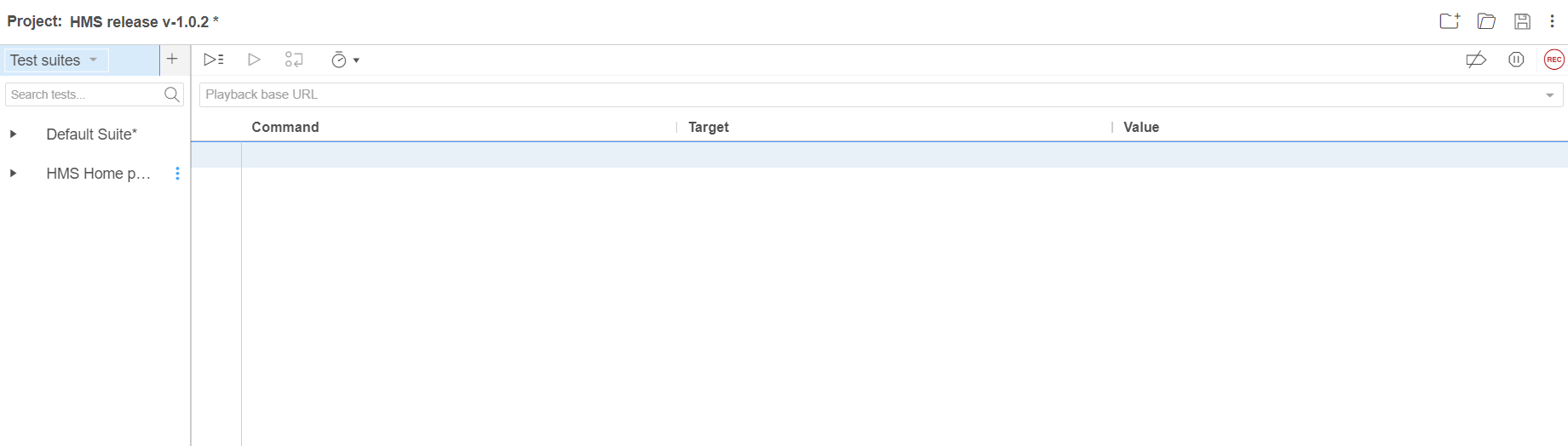
Step 3 : View the Test Suite
The newly created suite will now be visible in the left-hand pane as shown below.

Adding Test to a Test Suit
Step 1 : Select the Test-Suite
Choose the test suite to which you want to add the tests.

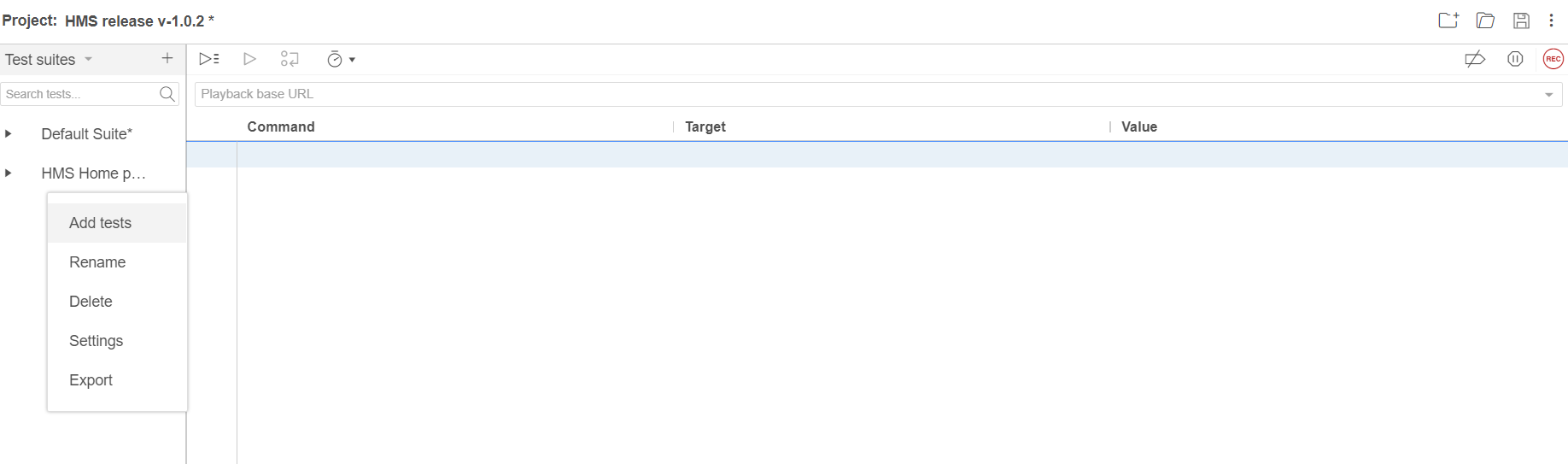
Step 2 : Select Add Tests Option
Click on the three dots located to the right of the test suite name, then select “Add tests” from the options.

Step 3 : Add one or more Tests to Test Suite
A message will prompt you to select the tests that you want to add to the test suite. You can choose one or more tests. To proceed with adding tests, click the Select button.

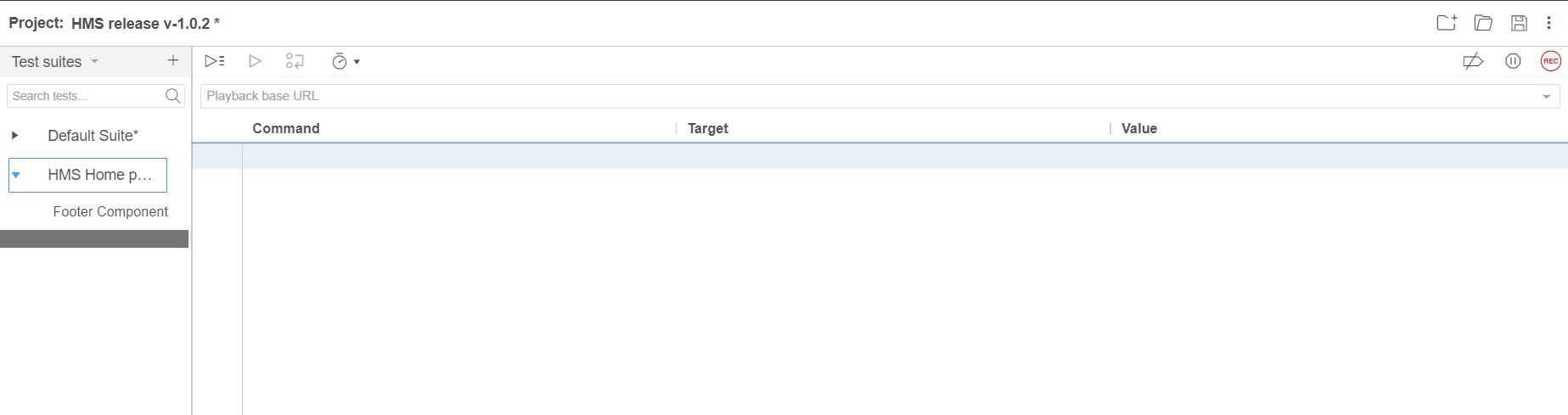
Step 4 : View the Tests in Test Suite
Tests added to the Test Suite will be visible on the left-hand side as shown below.

With a test suite ready for execution, the next section will explore how to record tests for each test within the suite.
Recording and Running a Test in Chrome Browser
Step 1 : Run the Selenium IDE Chrome Extension
To start recording, open the Chrome browser and navigate to Extensions.
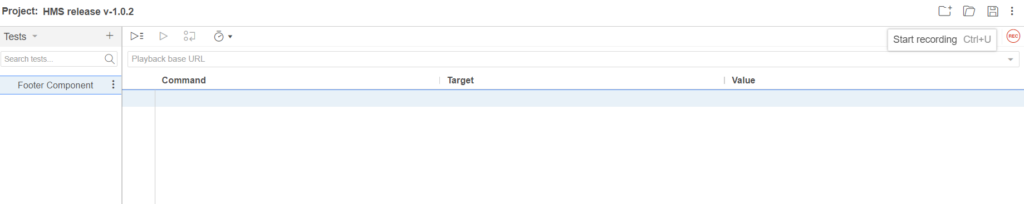
Step 2 : Start Recording
Click the Start Recording button located in the top right corner of the IDE Extension.

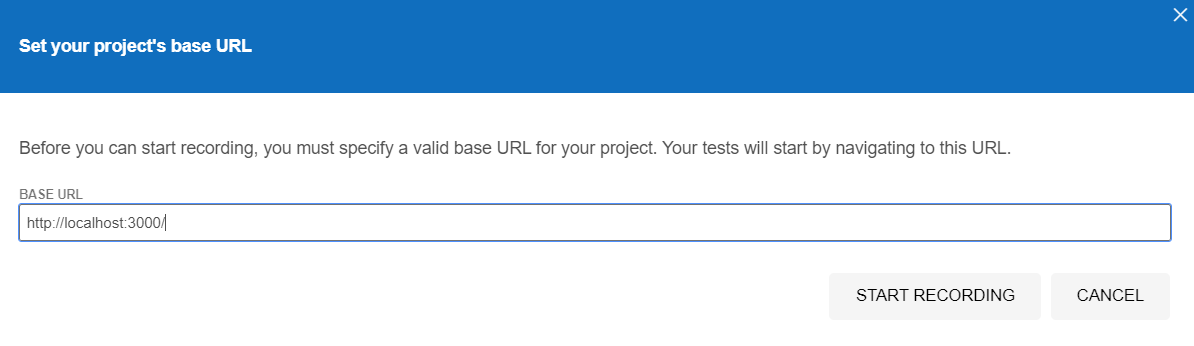
Step 3 : Specify the project URL
Specify the URL of your web project where it is hosted. If the base URL is not set, a notice will appear when you click the Start Recording button. In that case, enter the base URL and click the button to begin recording.

Alternatively, you can set the base URL using the Playback URL field before initiating the recording as shown below.

Step 4 : Start Recording the steps
To commence recording the tests, click the Start Recording button and proceed to interact with the elements on the webpage.
The Selenium IDE will automatically record the steps as you navigate through the tests, with element locators automatically generated and set in the Target field of each step.
Once the recording starts, you should see the message “Selenium IDE is recording” appear on the website as shown below.

Step 5 : View the recorded test steps
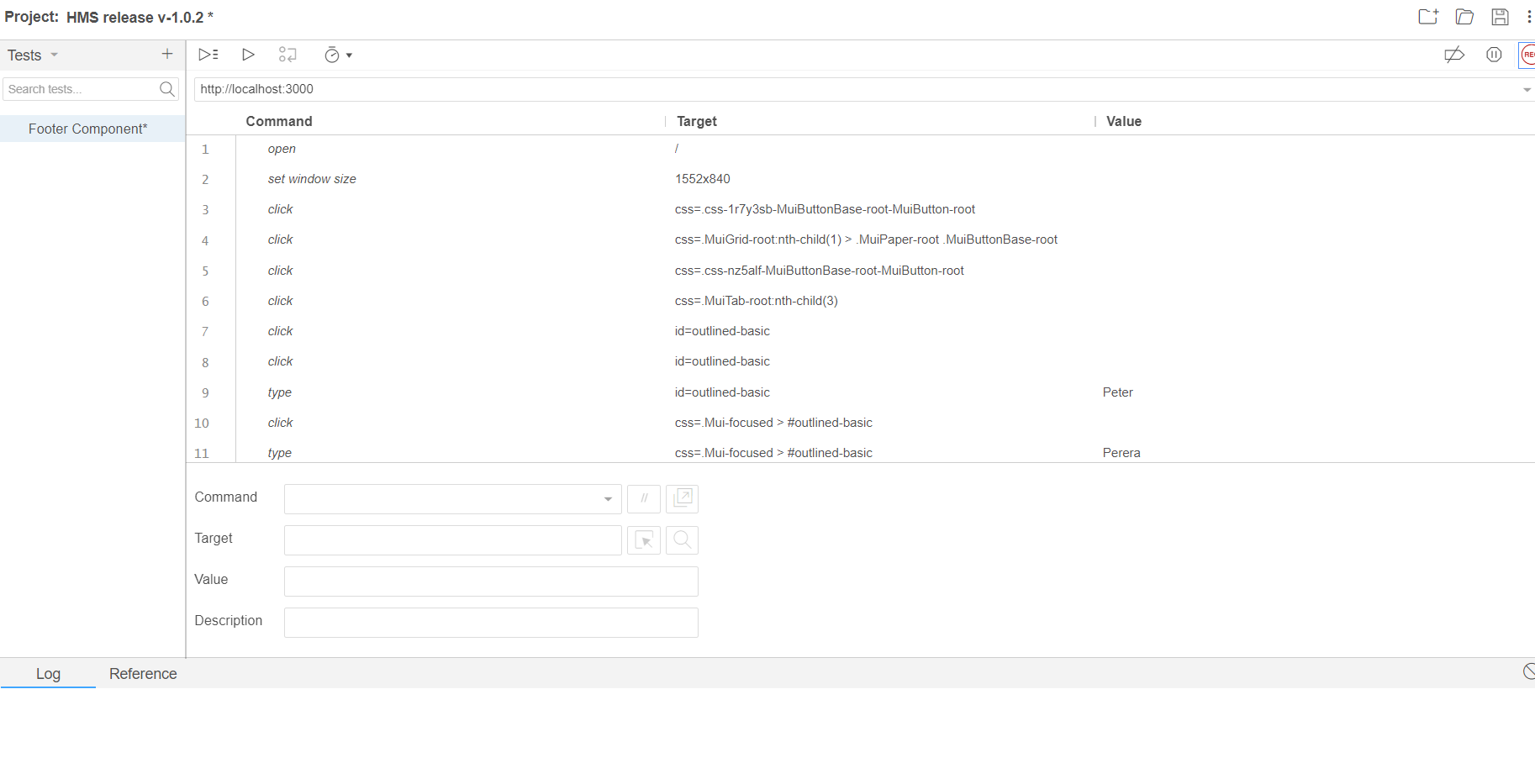
The recorded test steps will be displayed as shown below.

Step 6 : Run the current test
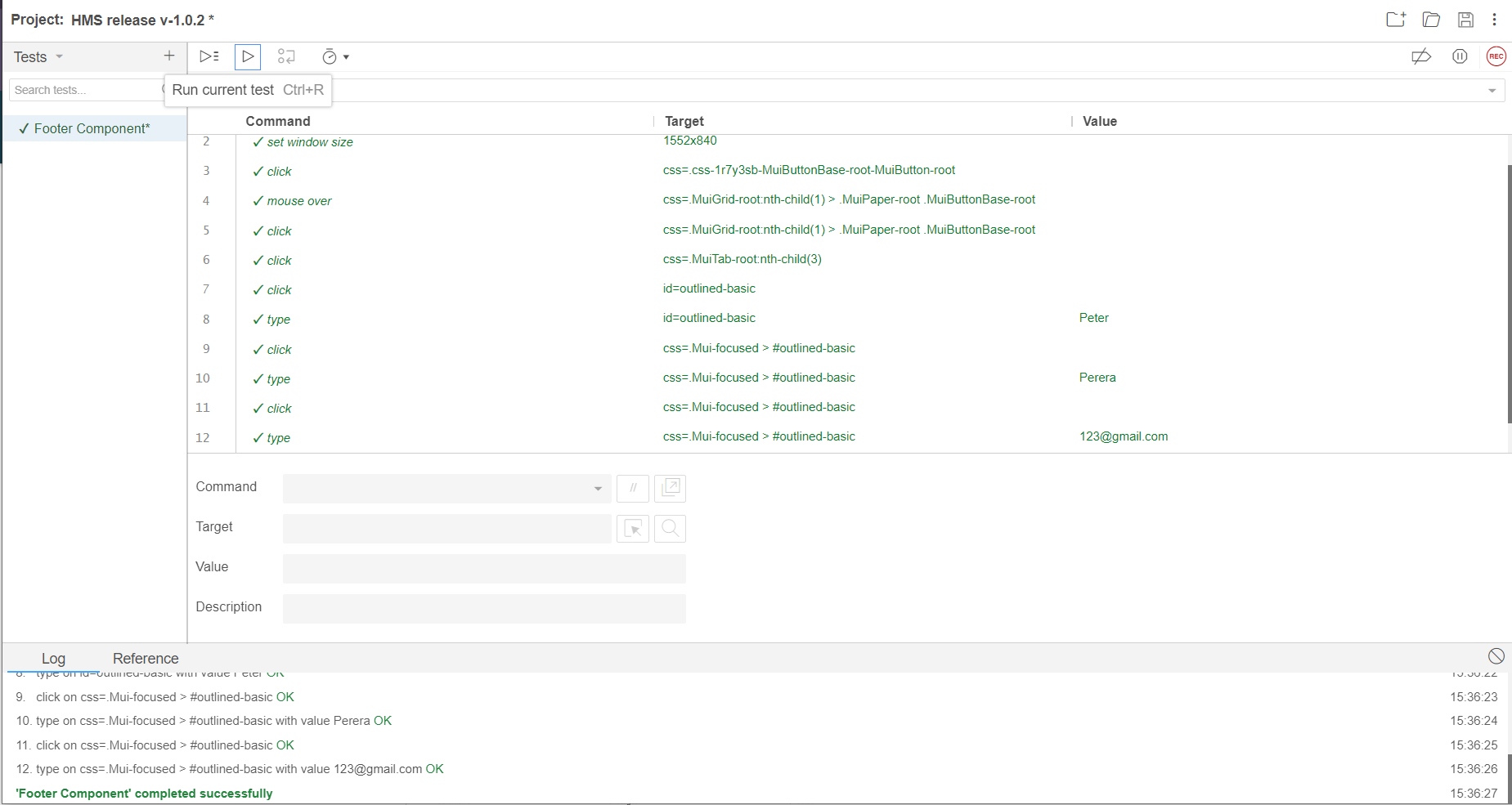
To run the current test, simply press CTRL + R or select “Run current test” from the play icon next to the Test.

Running a Test Suite
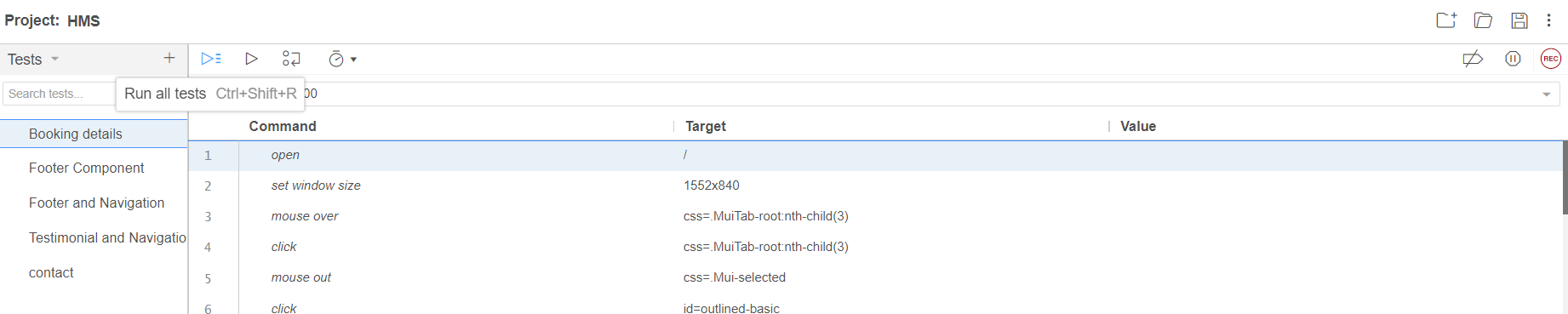
Step 1 : Run all tests
To run all the tests, press CTRL + SHIFT + R or click on the first play button in the toolbar next to the Tests.
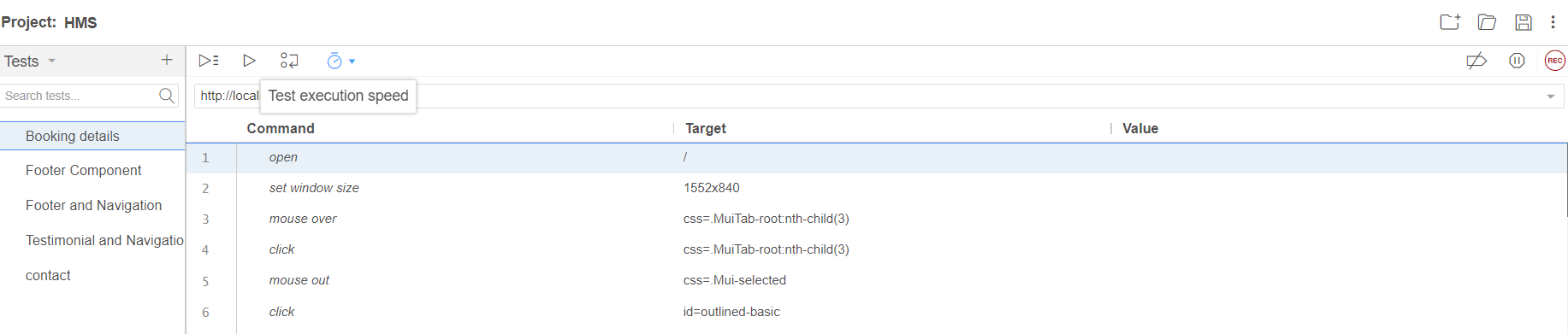
Step 2 (Optional) : Control the execution speed
To control the test execution speed, use the test execution speed button located on the toolbar.

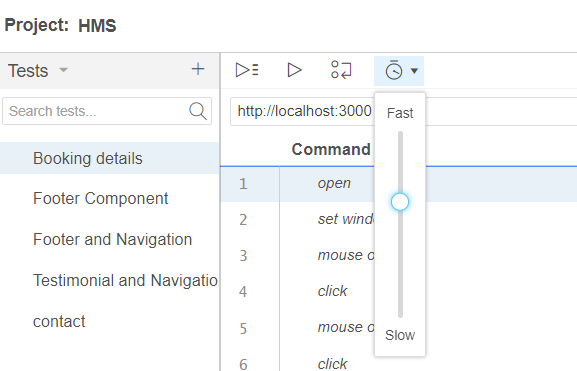
On Clicking this button, a slider will open and allow us to adjust the execution speed before we run the tests.

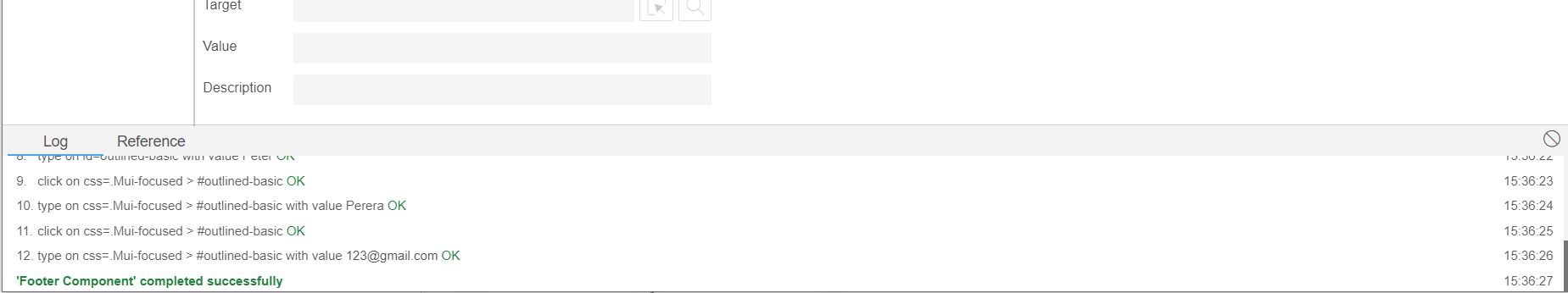
Step 3 : Inspect logs
The relevant logs are generated in the lower section of the IDE once the tests are executed, providing details of each step taken during the test. You can view the total number of test runs and failures on the left side. Inspect the logs for any errors or indications of successful test execution

That’s it! Now you’re equipped with the knowledge of how to use Selenium IDE to record and execute automated tests.
In the next section, let’s delve into the advantages and limitations associated with Selenium IDE.
Pros and Cons of Selenium IDE
While Selenium is indeed an easy-to-use tool, it’s important to note that Selenium IDE has certain limitations when compared to WebDriver. Specifically, Selenium IDE may lack the flexibility, scalability, and robustness required for handling complex or large-scale test automation projects.
Pros of Selenium IDE:
- Ease of Use: Selenium IDE provides a simple and intuitive user interface, making it easy for non-technical users to create automated test scripts without writing code.
- Rapid Prototyping: It allows testers to quickly record interactions with a web application and generate automated test scripts, making it suitable for rapid prototyping and exploratory testing.
- Quick Learning Curve: Due to its simplicity, Selenium IDE has a relatively low learning curve, allowing testers to get started with test automation more quickly compared to WebDriver.
- No Programming Required: Testers can create automated tests without the need for programming knowledge, reducing the barrier to entry for adopting test automation.
Cons of Selenium IDE:
- Limited Flexibility: Selenium IDE is limited in terms of flexibility and customization options compared to WebDriver. It may not support advanced testing scenarios or complex interactions with web elements.
- Limited Scalability: It may not scale well for large test suites or complex test automation projects. Managing and maintaining a large number of test scripts can become challenging with Selenium IDE.
- Limited Browser Support: Selenium IDE may not support all browsers or browser versions, limiting its compatibility and coverage for cross-browser testing.
- Limited Reporting Capabilities: Selenium IDE lacks built-in reporting features, making it difficult to generate comprehensive test reports for analysis and documentation.
- Dependency on Record and Playback: Selenium IDE relies heavily on the record and playback approach, which may lead to fragile test scripts that are prone to breakage due to changes in the application under test.
Conclusion
Selenium IDE serves as a user-friendly gateway to web application test automation, thanks to its straightforward record and playback features. Its intuitive functionality empowers users to create automated tests effortlessly, sidestepping the need for manual code composition. Particularly advantageous for rapid prototyping and exploratory testing, Selenium IDE streamlines test creation by generating scripts based on user interactions. In this article, we’ve covered step-by-step instructions on how to use Selenium IDE to create, record, and run automated test scripts. Despite its limitations, Selenium IDE remains a user-friendly web automation tool. For more insights into Selenium basics and its other components, check out our blog article “Selenium for Beginners“.